Wyze Lab
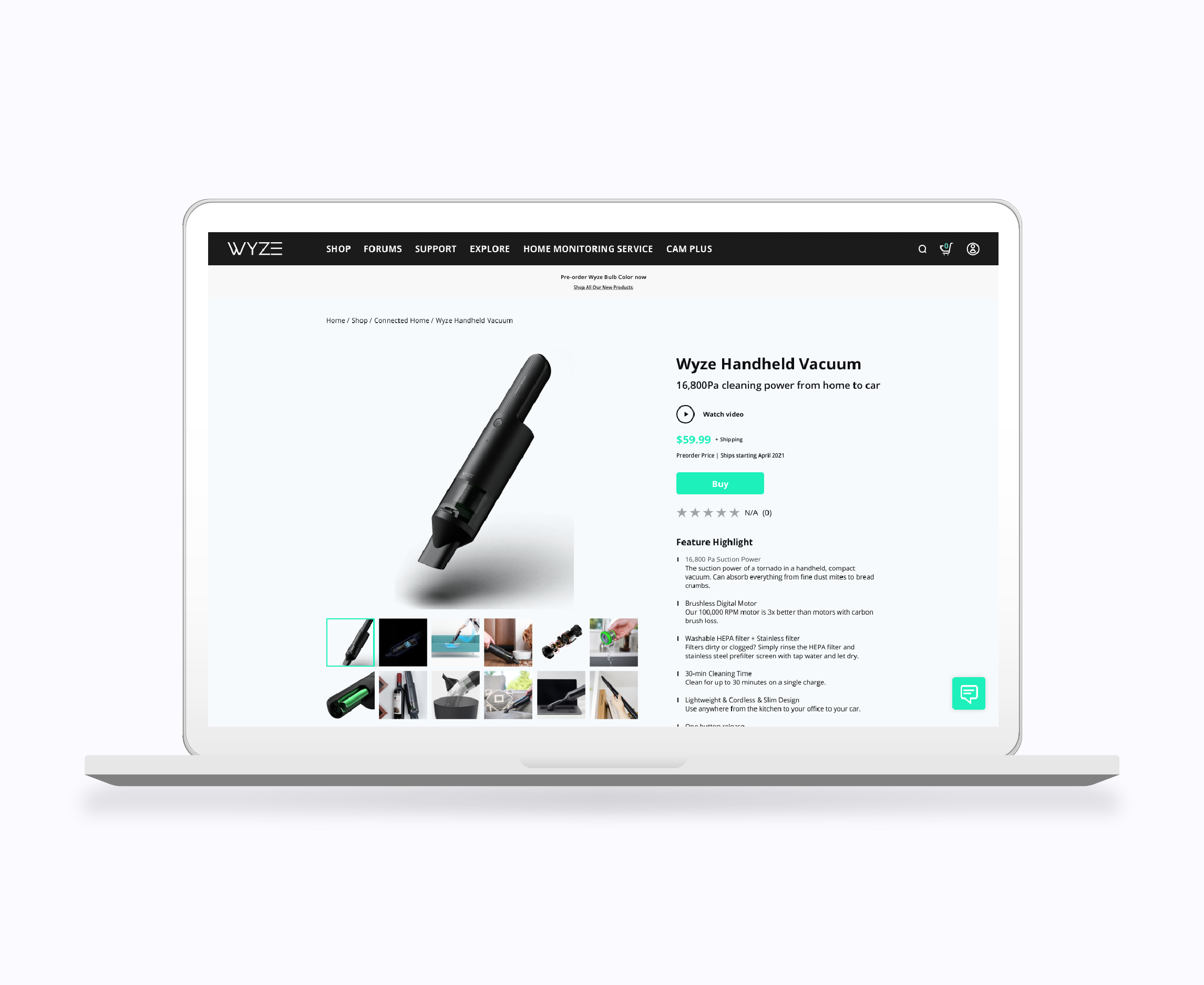
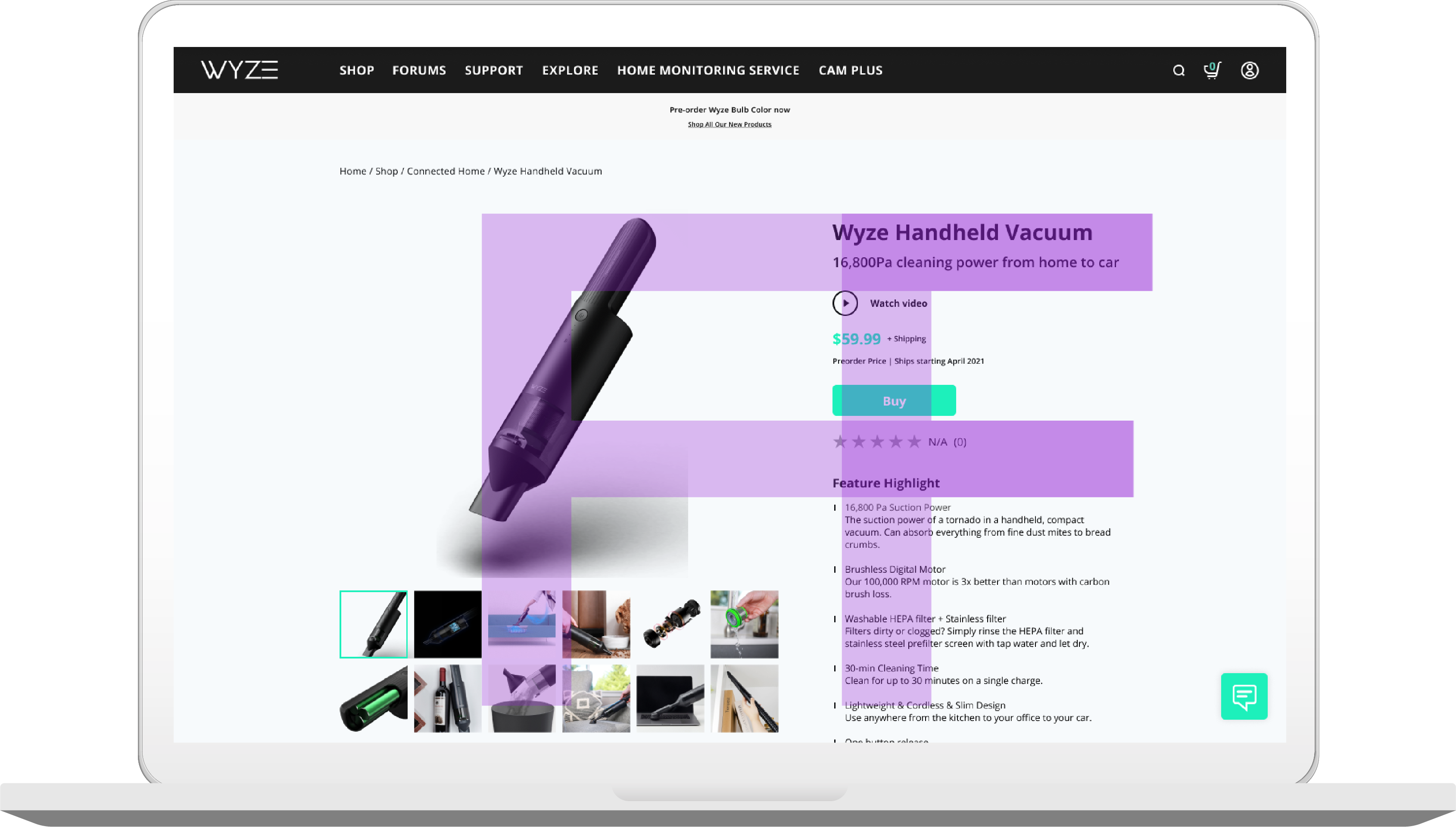
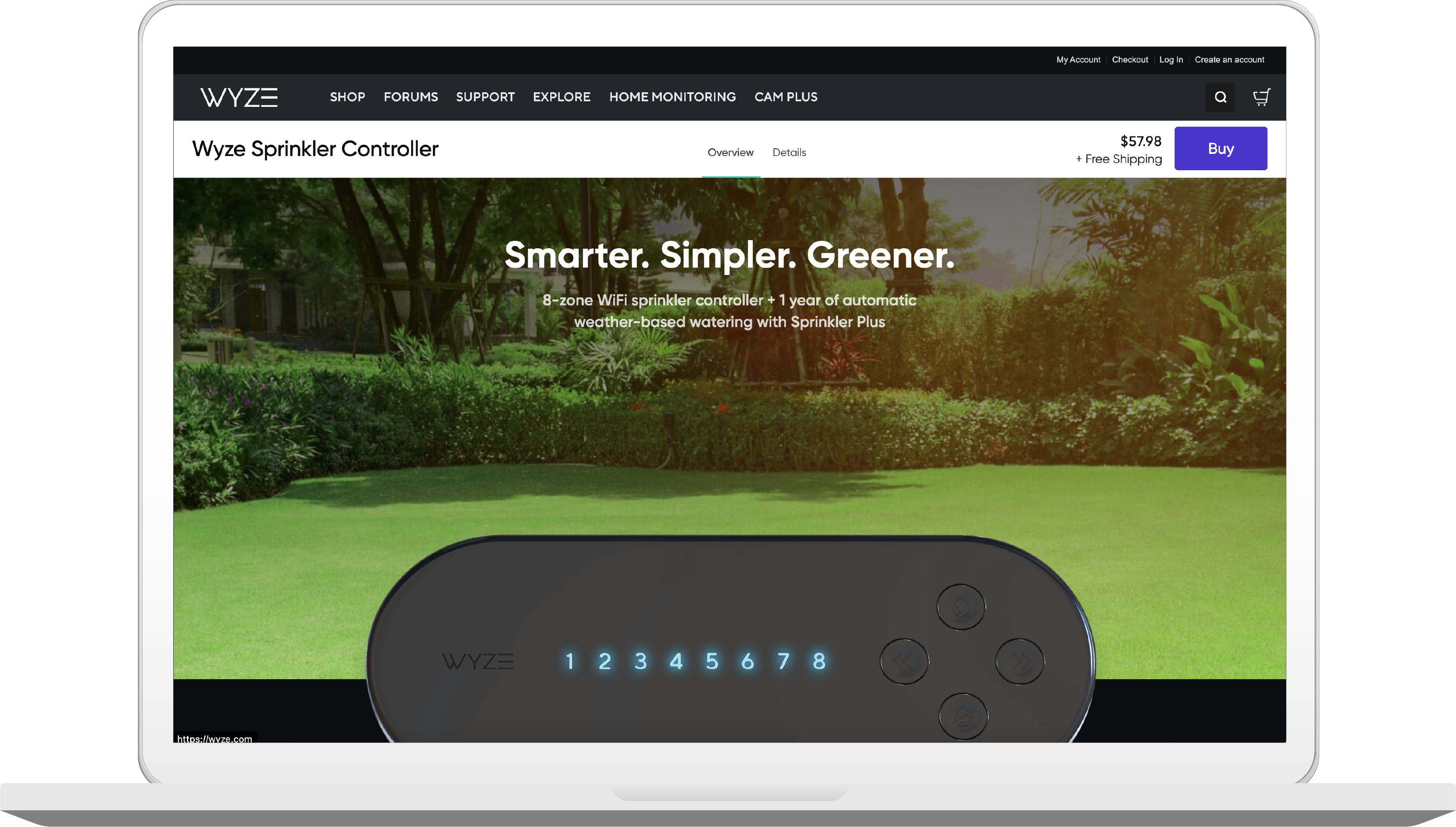
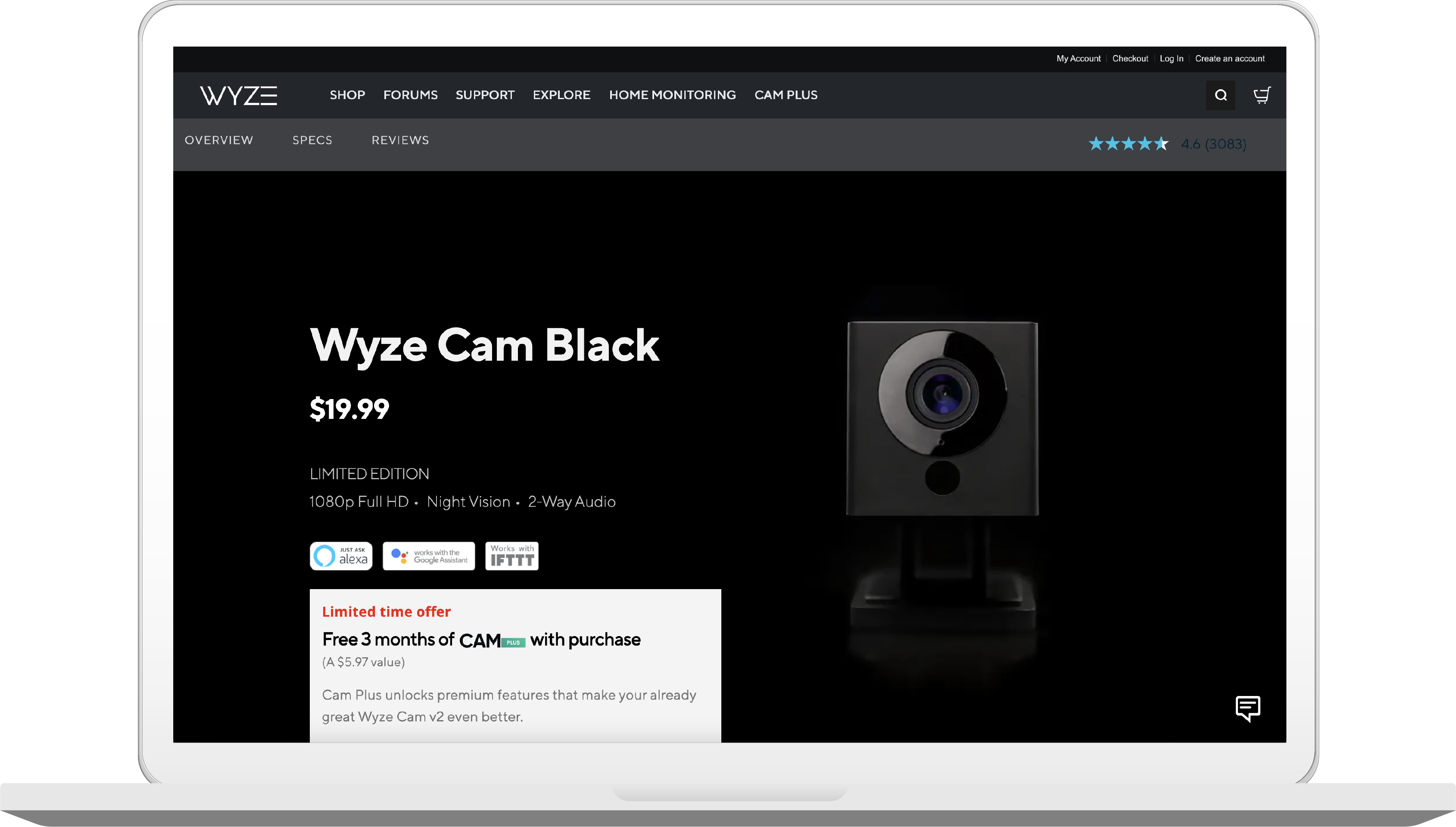
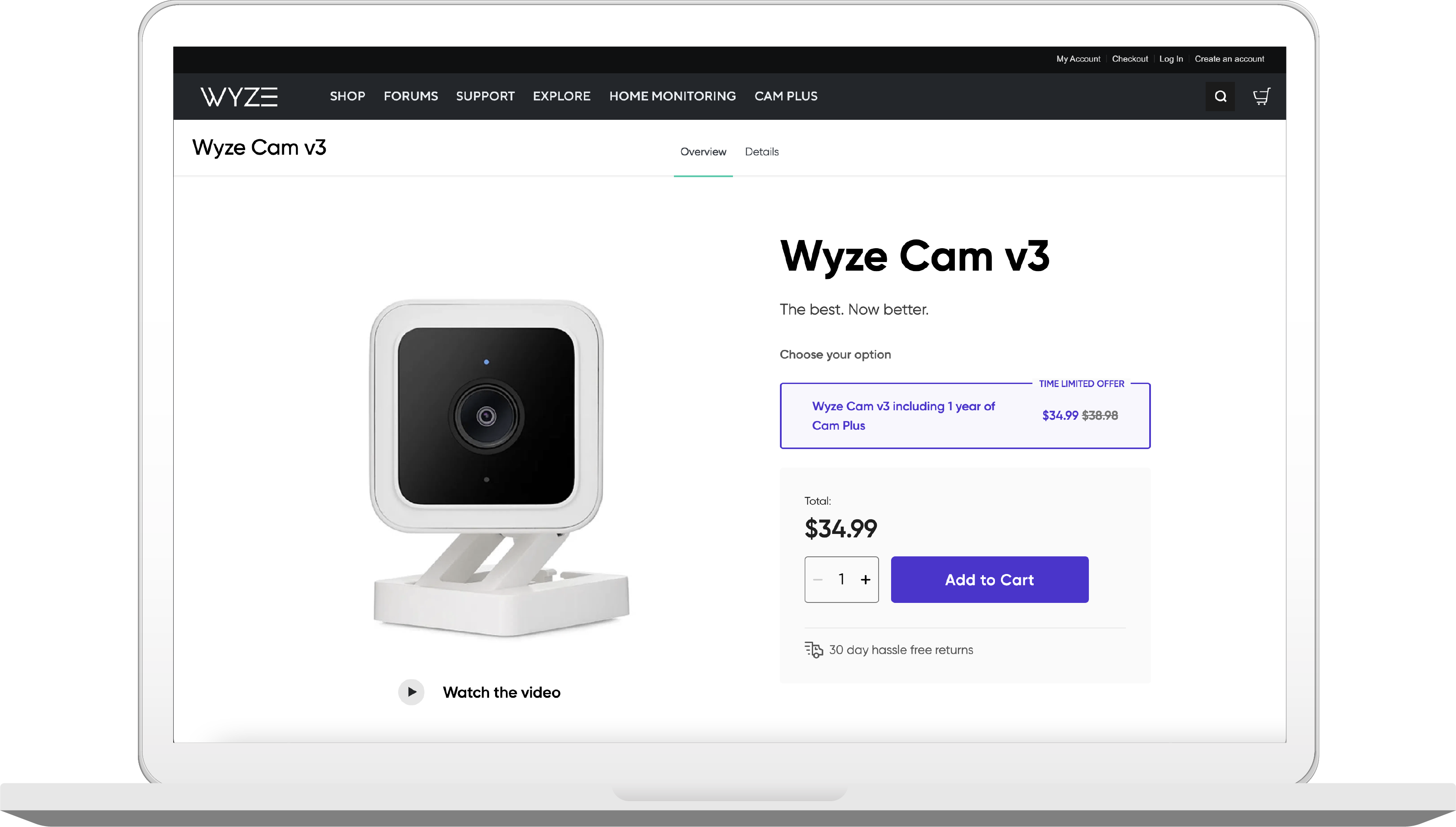
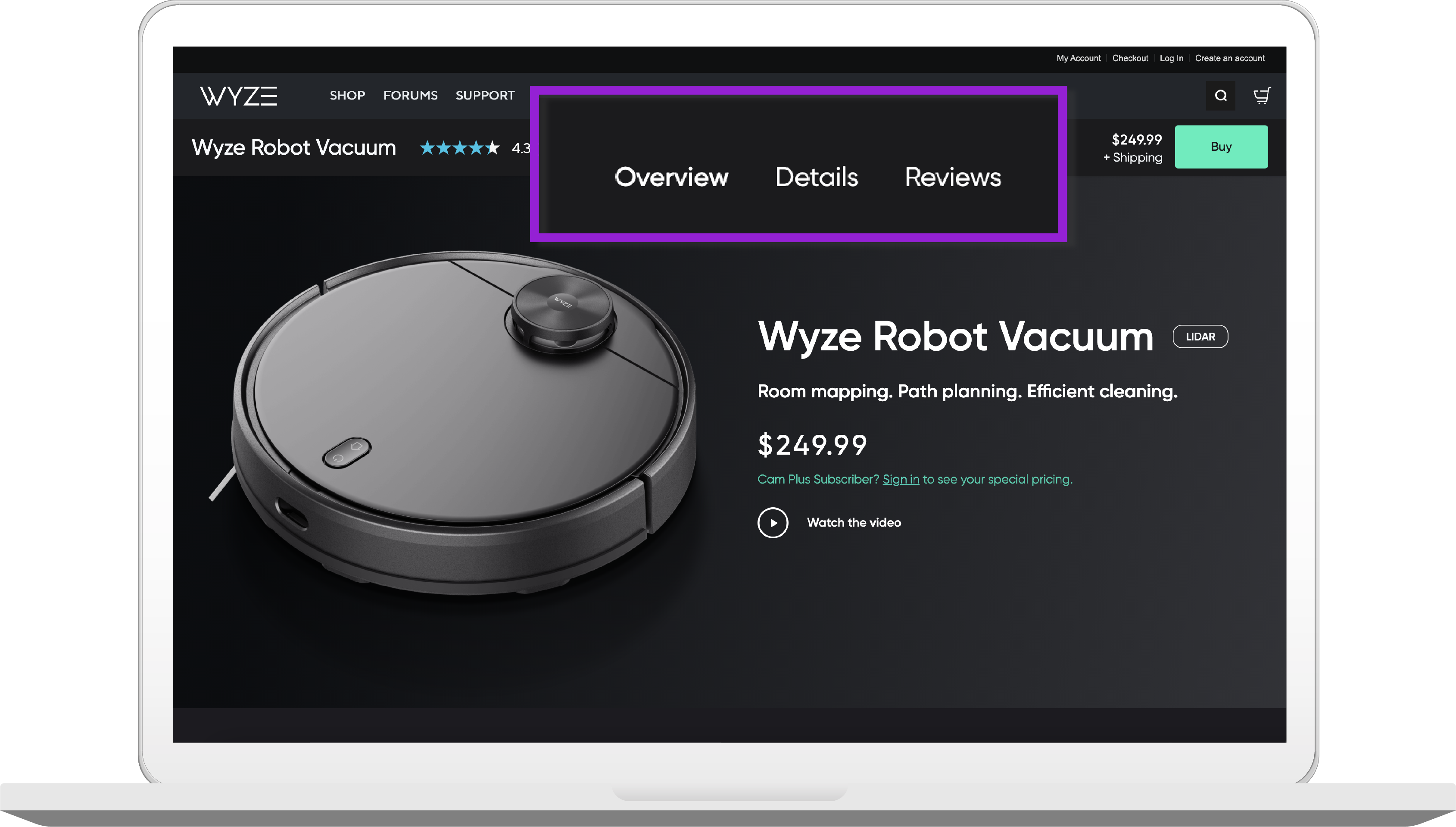
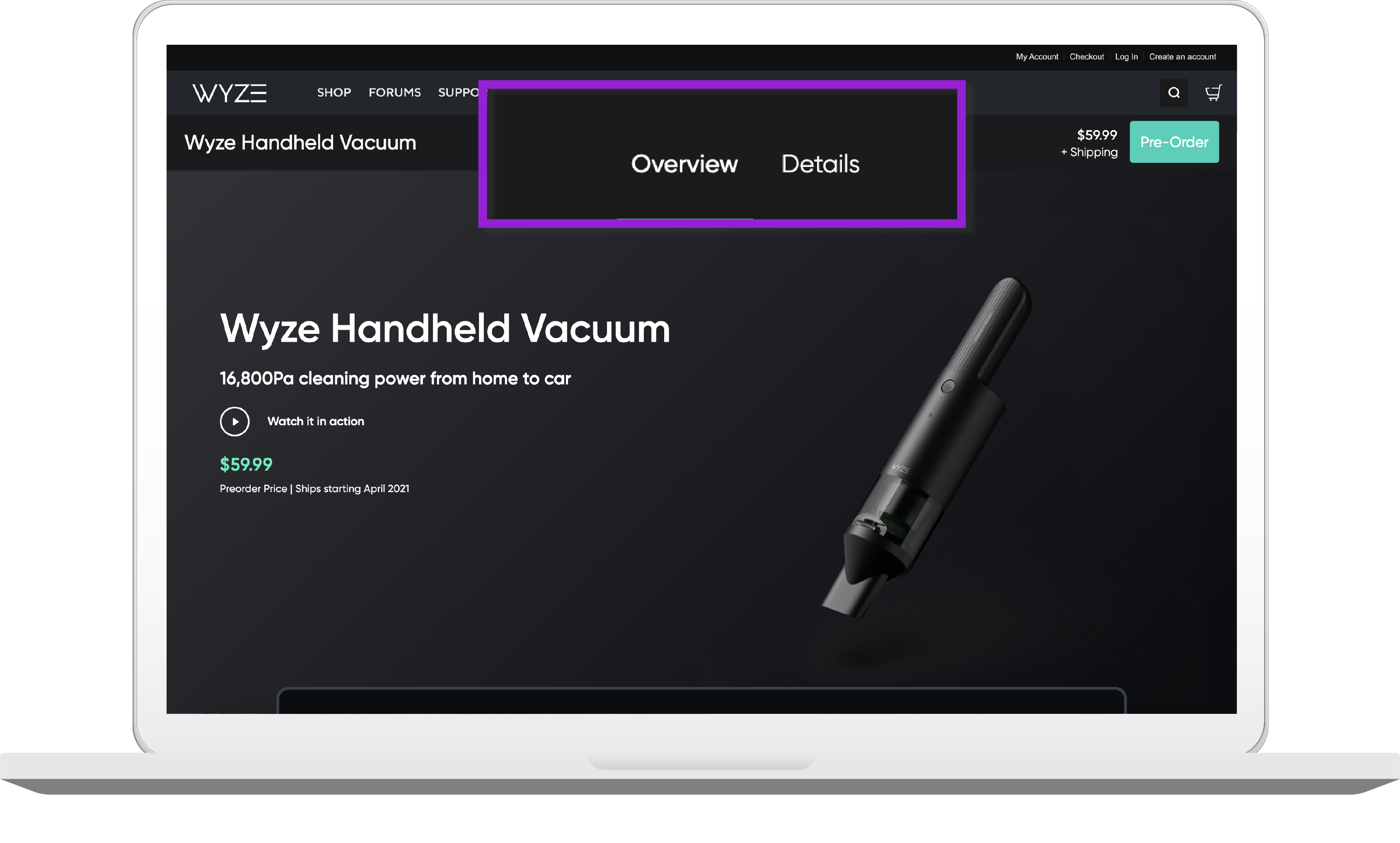
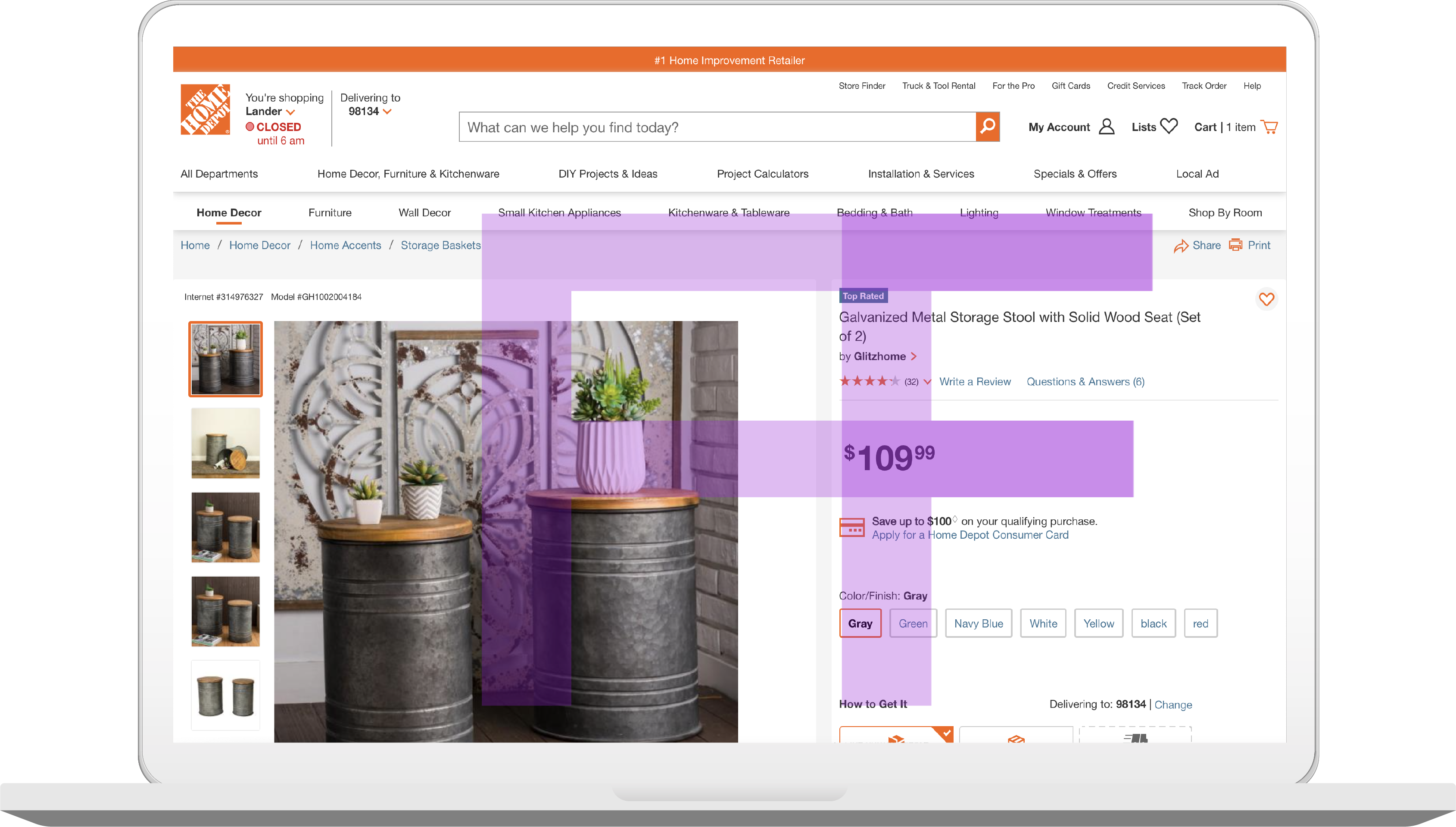
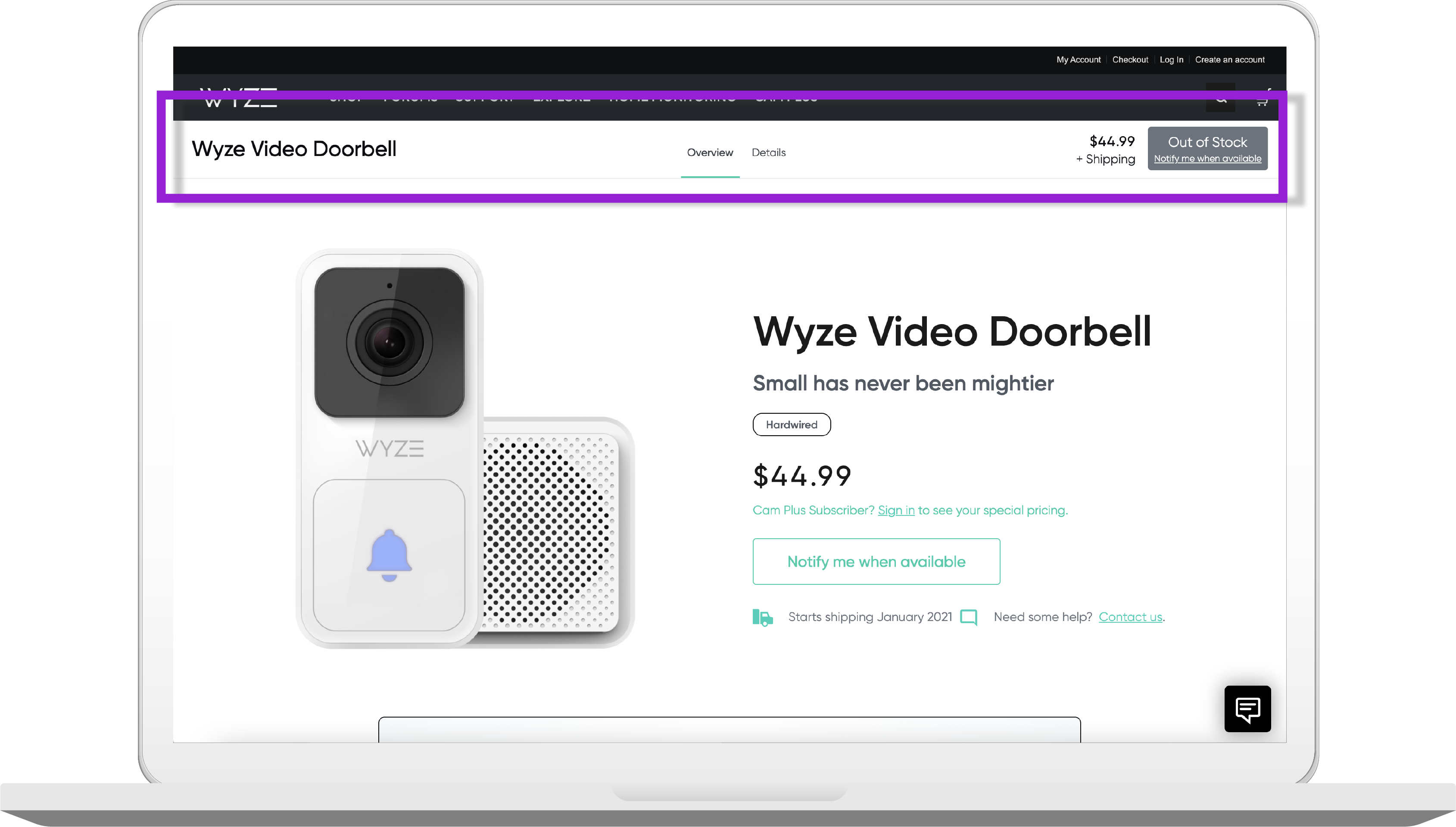
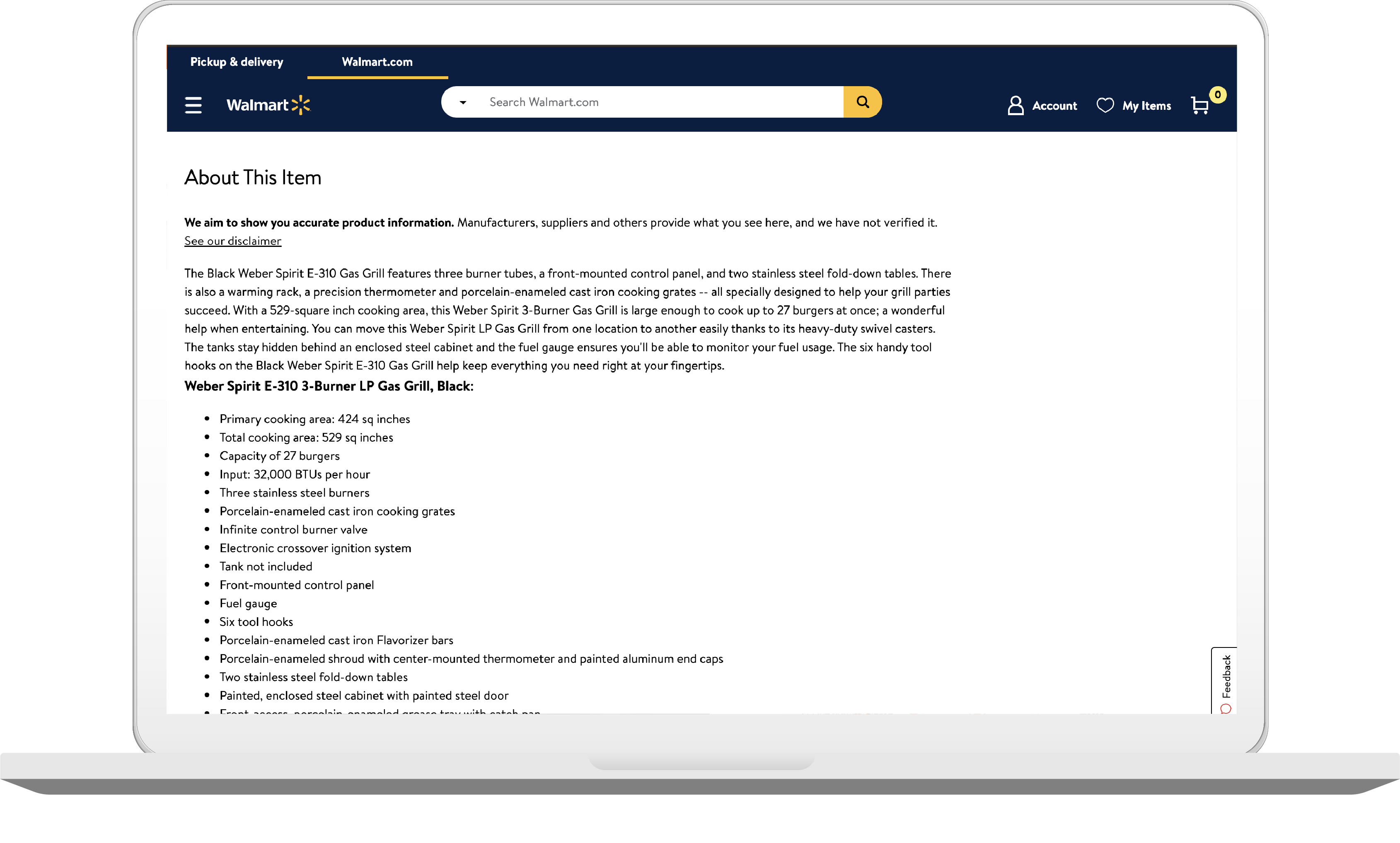
eCommerce Website Product Page
Wyze Lab is a smart home IOT startup that is currenly growing faster than ever. However, Wyze's ecommerce website has many design debts. In this project, I directly presented a product page redesign pitch focusing on consistency to the ecommerce team in hope of improving the website experience.